
|
Intro Übersicht |
Konzept Seitenaufbau Seitengestaltung Navigation |
Gif oder Jpeg? Schnelles Laden HTML PlugIns |
Glossar Ressourcen Druckversion |
Die gängisten Formate sind Gif (gesprochen "Jif") und Jpeg. Andere Formate sind Fif und PNG (gesprochen "ping"), für die Macs entweder garnicht oder nur bedingt geeignet sind.
Prinzipiell sind Gifs für Graphiken und Jpegs für Fotos gedacht. (Bei Jpeg spricht ja schon der Name dafür). Auch große Grafiken mit wenigen Farben sind hervorragend für Gifs geeignet und man muß nicht auf die "bröslige" Jpeg Qualität zurückgreifen, die viel bessere Kompressionsraten hat.
Entweder "Eigene Palette" wählen und "Netscape Palette" laden, dazu "Diffusion Dither" wählen, oder "Flexibel" und "Diffusion Dither". Tests sind zu empfehlen.
Der linke Farbbalken stellt die reinen Farben des 6x6x6 Netscape Farbwürfels dar.
Der rechte Farbbalken beschreibt die gleichen Farben als stufenlos Übergänge.
Merke:
NIEMALS ein Gif zu Jpeg konvertieren, oder umgekehrt!
Die Kompressions- verfahren sind nicht kompatibel.
Das Millionen Farben Jpeg nutzt nur die 265 Farben des Gifs. Jpegs können, außer in maximaler Qualität, in Photoshop nicht
mehr adäquat weiterverwendet werden. Die Qualität sinkt rapide.
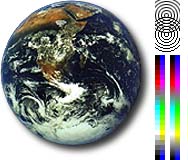
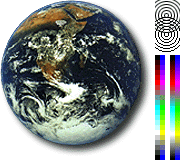
| Jpeg | Gif |
|---|---|

Jpeg in mittlerer Qualität
|

Gif in 8bit, flexibler Farbpalette, diffusions Dither
|
|
Beide Bilder sehen unter Millionen, Tausenden und 256 Farben völlig unterschiedlich aus. Das Gif Format hat nur 256 Farben zur Verfügung, sortiert sie nach deren Häufigkeit in der Farbtabelle und "simuliert" die echten Farben. Natürlich gehen dabei feine Abstufungen verloren. Das Jpeg hat Millionen Farben zur Verfügung, sieht unter 256 Farben aber sehr schlecht aus, da der Bildschirm ein "dither" erstellt und reine Weisstöne "bröselig" wirken lässt. Dafür sieht es unter Millionen Farben plastischer aus. Sind einige Bilder nicht als Jpeg bzw. Gif zu sichern gibt es in Photoshop noch offene Kanäle oder Ebenen, die erst gelöscht werden müssen.
|
|
Mit Progressiven Jpegs und "geinterlaceden" Gifs hat man sich den Trick einfallen lassen ein Bild anstelle das es zeilenweise von oben nach unten, zuerst ein grobes, volles Bild an den Kopf des Dokument zu setzen das dann in vier Zwischenschritten schärfer wird. Das erweckt den, subjektiven, Eindruck das Bild lade schneller.
Gif 89a: interlaced, transparent und animierbar; oder auch nicht.
Ein animiertes Gif 89a, interlaced, loop (wiederholt sich ständig) (160 k)
und ein weiters animiertes Gif 89 a, transparent, interlaced, ohne loop. (31 k)
MIt Hilfe des kleinen - noch beta - Programms GifBuilder 0.3.2 stellt man animierte Gifs her. Mehr unter Ressourcen.
| Gif 87a | Gif 89a |
|---|---|

Das gemeine Gif: nicht interlaced
|

Gif 89a, transparent
|
| Gif 87a | Gif 87a |

ca. 2,3 k!
|

ca. 3,8 k!
|
|
Dasselbe Bild um 90 Grad gedreht benötigt mehr Speicherplatz Gifs werden Horizontal gesichert. Bei horizontalen Linien brauchen sie dementsprechend wenig Speicherplatz und Ladezeit.
|
|
|
Intro Übersicht |
Konzept Seitenaufbau Seitengestaltung Navigation |
Gif oder Jpeg? Schnelles Laden HTML PlugIns |
Glossar Ressourcen Druckversion |
|
Kommentare oder Vorschläge ? http://www.digital.hdk-berlin.de/~mhohl/styleguide/gifojpeg.html © Hochschule der Künste Berlin Michael Hohl 26-Juni-96 |

|